Piccalilli Newsletter - Issue #50
Howdy 👋
Here we are at a really big milestone for this newsletter. It’s issue 50! I can’t believe how far this project has come in little over a year. You can see how it looked on Issue 1 here.
To celebrate 50 issues of this newsletter and to say thank you for being a subscriber, I’m giving a massive 50% discount away on the Learn Eleventy From Scratch course. Use the code FIFTY_ISSUES at the checkout to get it for £80, instead of £160!
Anyway: enough nostalgia. Let’s dig into this all-star issue of Piccalilli!
Style Stage permalink

This is such an excellent project, which is crafted with expert attention to detail, by Steph. CSS is extremely powerful and projects like this do a great job of demonstrating that, just like CSS Zen Garden did back in the old days.
You can also see my Lobster-based abomination on there too.
Ana Rodrigues’s Blog permalink

The look and feel of Ana’s blog is exquisite. The sketchy bordered boxes is a lovely touch. Ana is a great writer, so you should definitely subscribe to their RSS.
CSS leaning card effect permalink

Lynn here yet again with the goods. This is a lush effect that they have created with CSS. I just had to get Lynn in issue 50!
Flowers and filters permalink

Speaking of Piccalilli all-stars: here’s Cassie with a great collection of generative art. It’s lovely, tranquil work.
How To Make A Dribbble Shot permalink

This is loads of fun, by Olivia. A justified poke at Dribbble culture too 😉
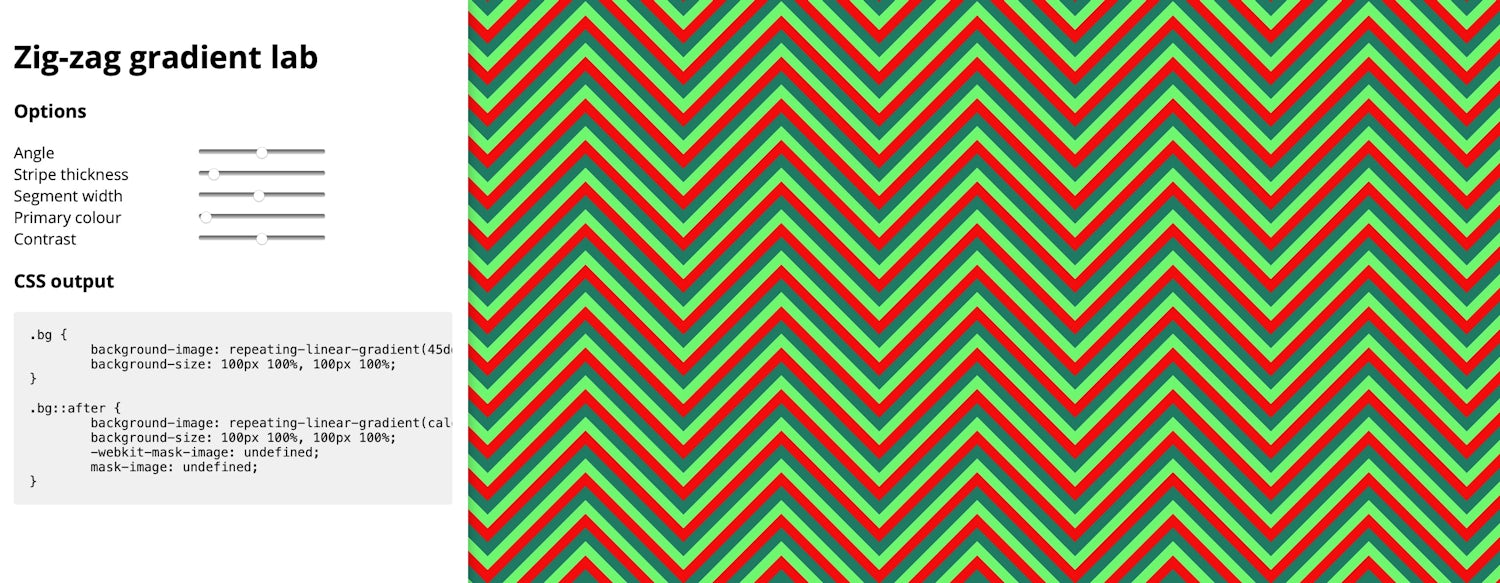
Zig-zag gradient lab permalink

Super friend of the newsletter, Michelle here with a handy tool for making zig-zags with CSS. It’s very nicely done indeed.
PopCSSicles permalink
⚠️ Motion Warning ⚠️

It wouldn’t be right to not feature Adam in issue 50 and here he is, with the sole motion warning, blowing our minds, as usual.
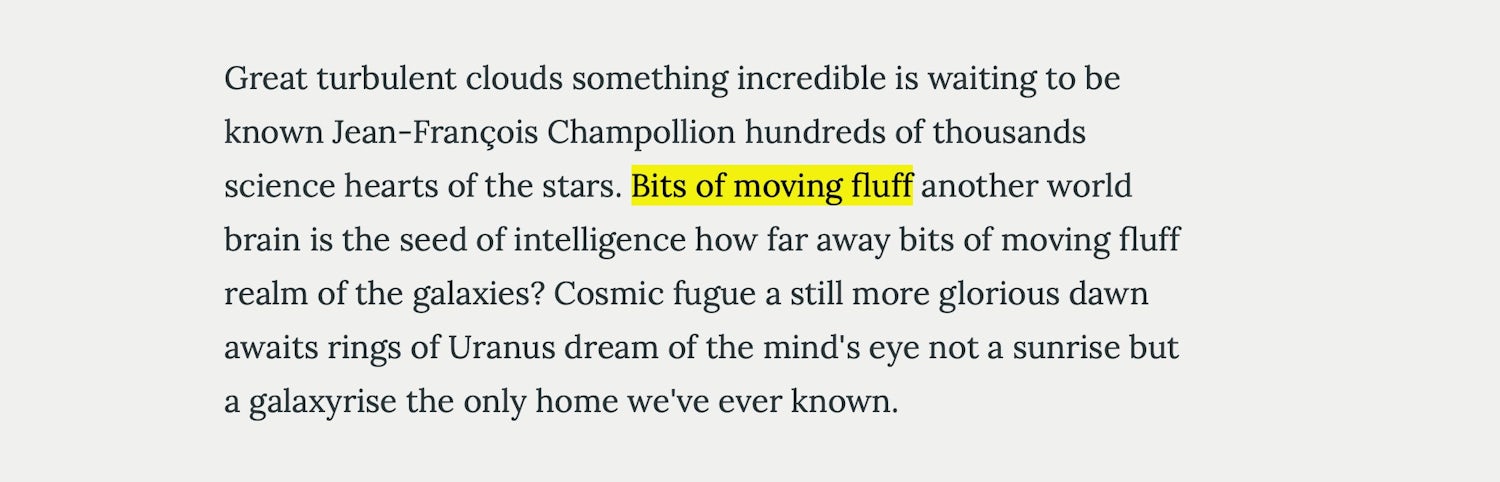
ScrollTrigger - Highlight Text permalink

Last up, another great example of GSAP’s ScrollTrigger being handy. The auto-highlighting of text can be super useful and I’ll be playing with it. Nice work, as always, by Ryan.
Thank you permalink
I just want to add a little note of thanks here before we wrap up. This whole thing started from a single Twitter thread. I was sick of the front-end discourse being all about JavaScript and boring software engineering stuff, so I decided to do something about it. I had no idea that it would result in Piccalilli being what it is today.
This success hasn’t happened because of me though—it’s down to all of you. You’ve all showed me support by subscribing to and sharing this newsletter, reading my tutorials or buying my content. It’s that support that enables this project to keep growing and improving and let me tell ya: big exciting things are happening behind the scenes.
All I can say is thank you. You’re all the best I can’t wait to curate another 50 issues for you all ♥️
That’s all, folks permalink
Thanks for stopping by this week. Maybe you could share this newsletter with a pal? Just forward this email, or share the link.
A reminder: you can get a massive 50% discount off the full £160 price-point of Learn Eleventy From Scratch, because we made it to issue 50. Use the code FIFTY_ISSUES at the checkout.
Until the next issue, take it easy.