Piccalilli Newsletter - Issue #36
Welcome permalink
こんにちは 👋
I hope you’re all doing as well as you can be.
This newsletter is now 1 year old, because issue #1 was published on 29/03/2019 🎉. Issue #1 went out to about 200 people. This issue is going out to over 3,000 people!
Thank you to everyone that has supported me since the start. It’s been an amazing year of content.
News permalink
Some news from here this week is that Front-End Challenges Club has now closed down, but the content all lives on Piccalilli! You can read about why over on my personal blog.
This means that there are 7 brand new tutorials to read through that were previously only available to paying members:
- Email sign-up form
- Toggle switch
- Duotone card
- Progress button
- Tabs
- Auto-scrolling responsive grid
- Heading keyline
You can do each challenge before reading them, too!
Art permalink
Watercolour painting - SVG filters
⚠️ Motion Warning ⚠️

My mate Cassie here giving us some really soothing eye treats. I think we all need this right now, so sit back, relax and enjoy.
Conic Gradients: Sunburst

Conic gradients finally being supported more is seriously good news for CSS. I love how Ruth has used them to create something that at first glance, you wouldn’t think had been done with gradients.
Polaroid HS: High Video Standard Cassette

This is the sort of thing that inspired me to create this newsletter a year ago. Allison challenged folks to make old school cassettes with HTML and CSS and of course, CSS art legend, Sarah came up with the goods. Superb stuff.
Fancy permalink
three.js space rocket
⚠️ Motion Warning ⚠️

Those that have been a long-time subscriber to this newsletter know that I have a soft-spot for rocket animations, so as soon as I saw this one, by Finn, it was straight in the newsletter!
BBC - 13 Minutes to the Moon
⚠️ Motion Warning ⚠️

I am obssesed with 13 Minutes to the Moon. It’s such a good podcast. Pete has expertly re-created the stunning cover art for it with GSAP. Lush stuff.
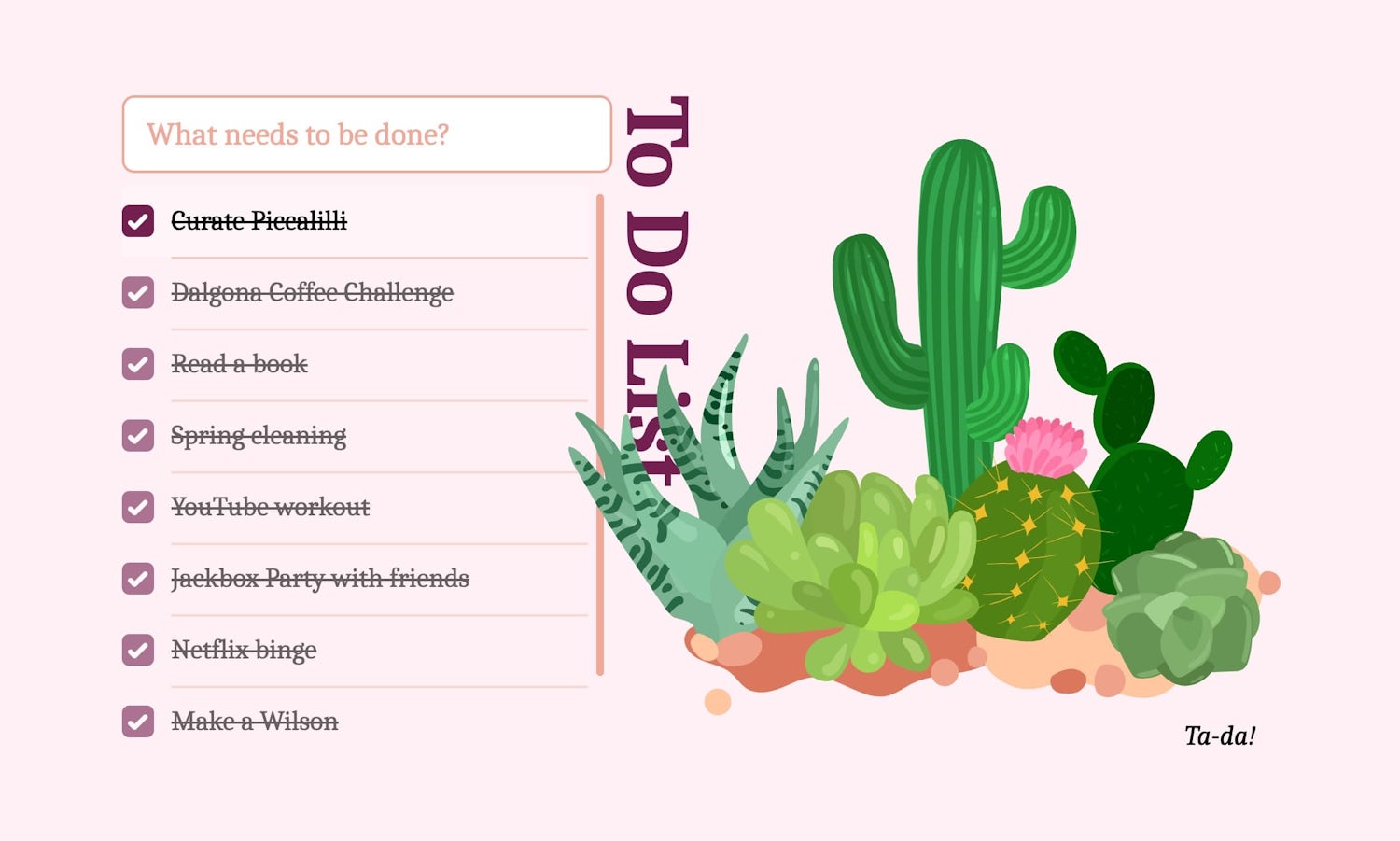
To-Do Terrarium
⚠️ Motion Warning ⚠️

This is just lovely by Olivia. It’s so soothing 🙂
The Undertones - Swissted Animation
⚠️ Motion Warning ⚠️

This is beautiful by Kyle. The motion is butter smooth. I’m in love with the look and feel, too.
Fun permalink
CSS Neumorphic Toggle

Adam checking in again with this lush demo. It’s good that this features while Pete is in the newsletter, too, because they are a Neumorphic super fan, so we wouldn’t want them to miss out on their favourite type of content.
That’s all, folks permalink
I really hope that this newsletter is bringing you a bit of joy during these really tough times. It’s certainly giving me a bit of respite. It would be ace if you share it with a friend or two 🙂
We’re all in this together, so with that in mind, I’ve created a Piccalilli Community which I hope will be a nice place for us to hang out and chat about the web. I also created a Discord server for folks to hang out. Lots of people are suddenly working from home, so I hope this group will help reduce some of the isolation.
Until the next issue, take it easy.